Css Gutter Overflow

This valley shoots rain in a flume during our frequently heavy downpours.
Css gutter overflow. If you have any type of gutter guard or gutter cover system you ll usually have issues with gutter overflow. The gutters on your home have one purpose only. This simple trick should help to handle areas t. The most common cause of an overflowing gutter is a clog.
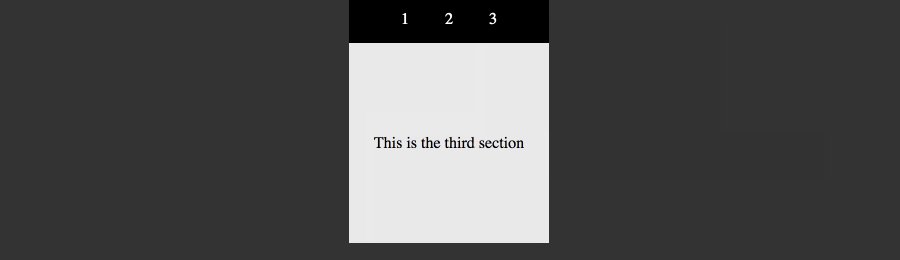
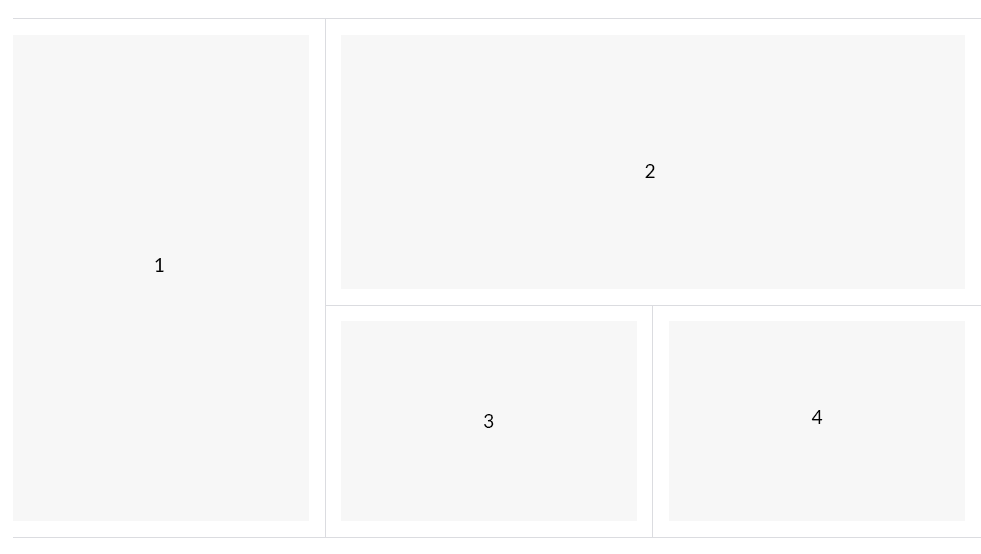
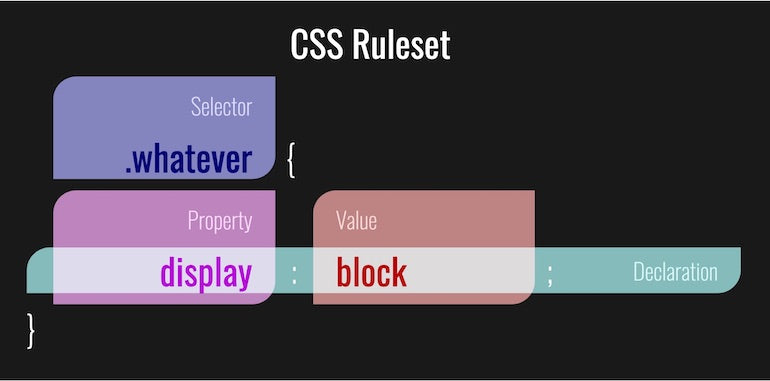
Definition and usage the overflow property specifies what should happen if content overflows an element s box. When the gutter system fails and water overflows the downspout gutter the results can cause hundreds or thousands of dollars in water damage to the roof walls and foundation of your home. If the gutter is tilting away from your house it could be causing an overflow particularly during heavy storms. The overflow property only works for block elements with a specified height.
I show you a gutter that is not draining well and show you how to check that. Maybe there is something in the downspouts causing the water to back up. Numerous people have tried ideas but none have worked. To provide a path for excess water to drain.
The metal roof forms a valley where one roof meets another. Something is blocking the water from flowing to the downspouts. Conversely this will have no impact on an overlay scrollbar. 2 your gutters aren t positioned correctly.
Leaves and air borne debris are common reasons for clogs. This property specifies whether to clip content or to add scrollbars when an element s content is too big to fit in a specified area. This adds a little opinionated behavior by always reserving space for the scrollbar gutter as long as the overflow property on the same element is set to scroll or auto and we re dealing with a classic scrollbar even when if the box is not.