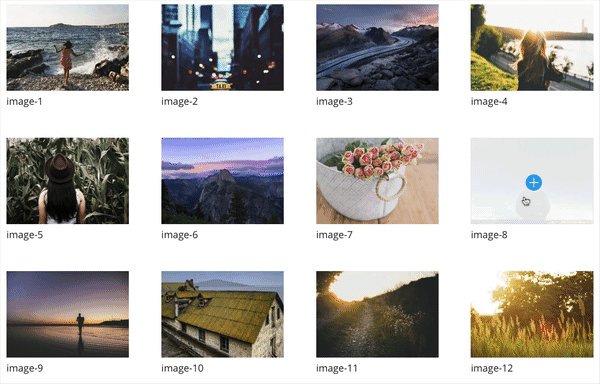
Divi Gallery Gutter Width
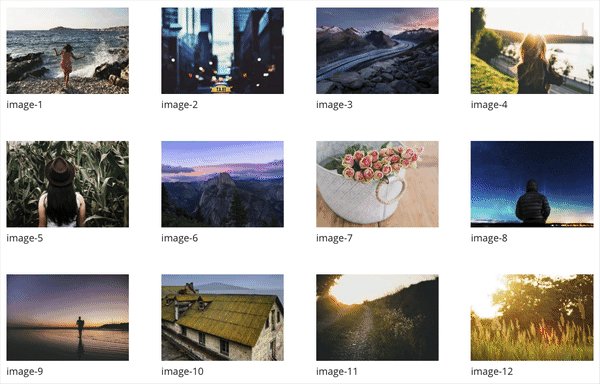
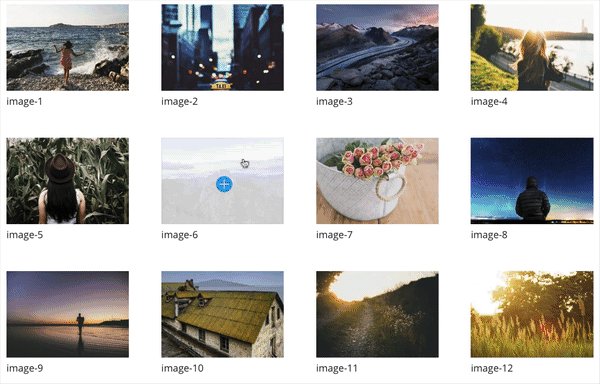
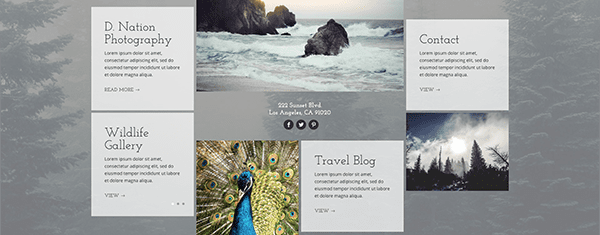
It s most outstanding design element is the ability to arrange your images in a grid layout and create grid spacing.
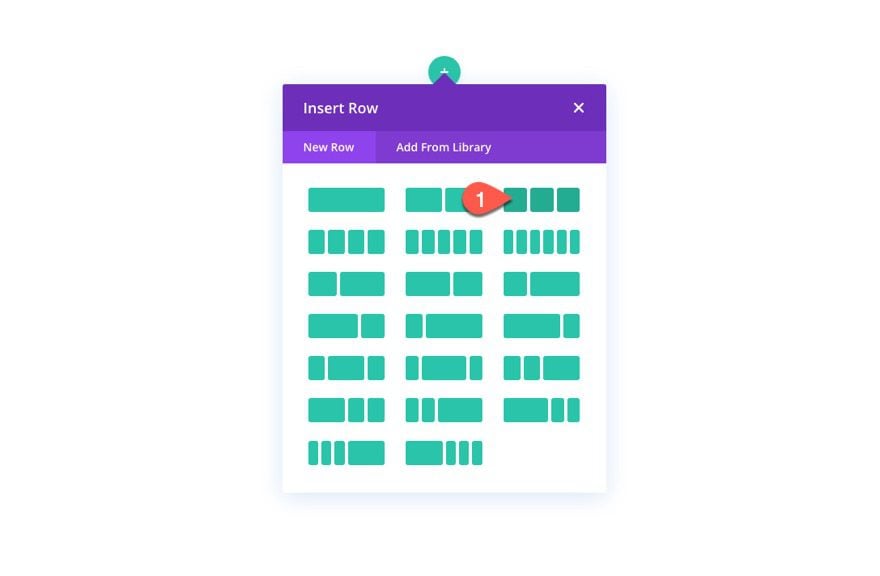
Divi gallery gutter width. In case you were wondering the values for gutter width range from 1 to 4 and represent the following. Like customclassname et pb gutters2 et pb column 4 4 et pb grid item contributed to divi theme users facebook group by mehedi hasan. The easiest way to customize the spacing between your images in the divi gallery module is to adjust the gutter width of its parent row. First of all just create a divi section add a row and insert the gallery module.
Then in the design settings of the row choose use custom gutter width. 1 represents zero margin between columns. This tutorial will quickly show you how to reduce the gutter width and remove the spacing between your columns in divi for wordpress. Some of these examples will be fairly simple and will just require some adjustments to the divi module settings.
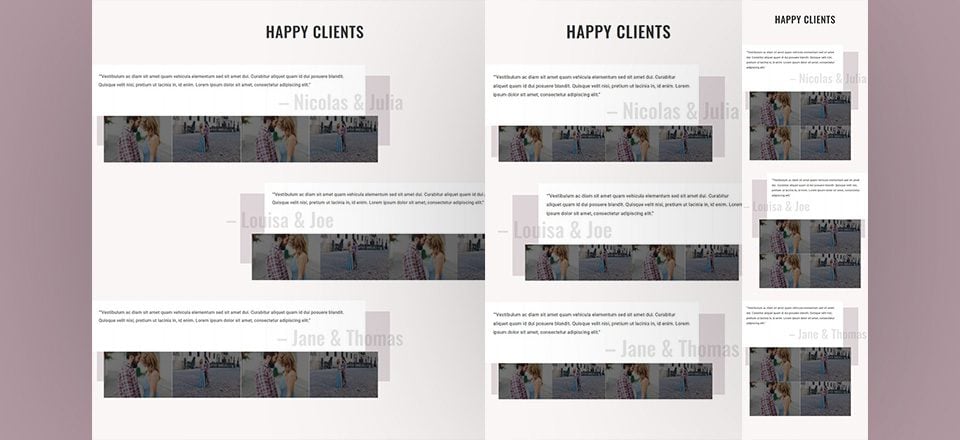
We can resize the divi column widths by using some css to force the columns to any size we desire. 2 represents a 3 right and bottom margin between columns. With the divi gallery module we can create awesome eye catching galleries that ll draw in our website visitors. About the divi gallery module.
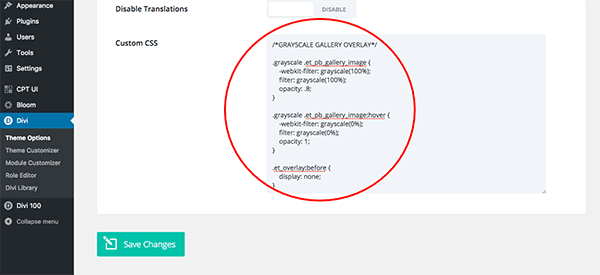
Yes and select 1 for gutter width. 3 represents a 5 5 right and bottom margin between columns. Simply copy the css code snippet below and paste it in each column. In this divi mini series we re going to go over 5 impressive divi gallery layouts and how to create them.
Paste one line of css. The last step is to override the default width. The divi gallery module of the divi page builder is a widget for creating stunning and beautiful galleries on your website. Or less than 4 for example 3 as well.
I ve got a really quick tutorial for you today. 0 important and i highly recommend you to use nested css style by using custom class ot get effect only this section. Hey this is jimi blevins. Gutter width refers to the spacing between columns.
You can use any percentage width you want but always be sure it equals 100 exactly.