Divi Gallery Gutter

I ve got a really quick tutorial for you today.
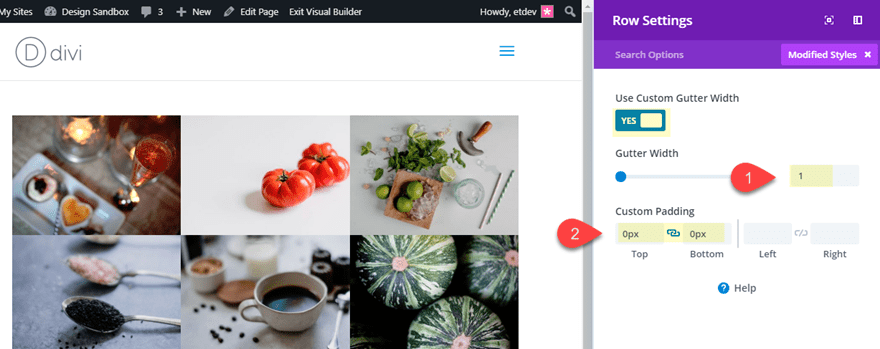
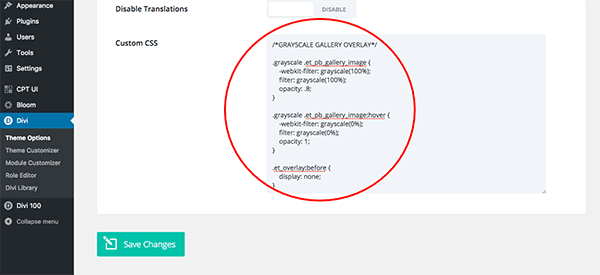
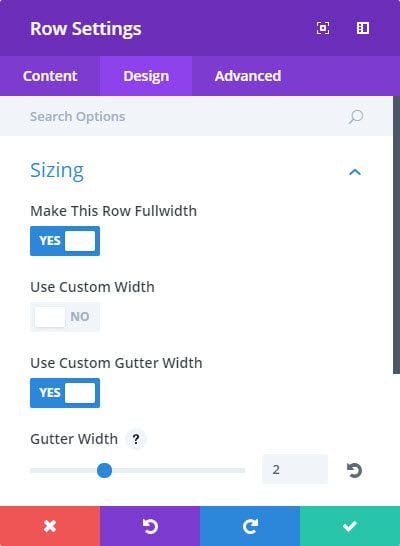
Divi gallery gutter. The easiest way to customize the spacing between your images in the divi gallery module is to adjust the gutter width of its parent row. 1 represents zero margin between columns. Divi s gallery module allows you to create a beautiful gallery of images in a grid layout with little effort. This tutorial will quickly show you how to reduce the gutter width and remove the spacing between your columns in divi for wordpress.
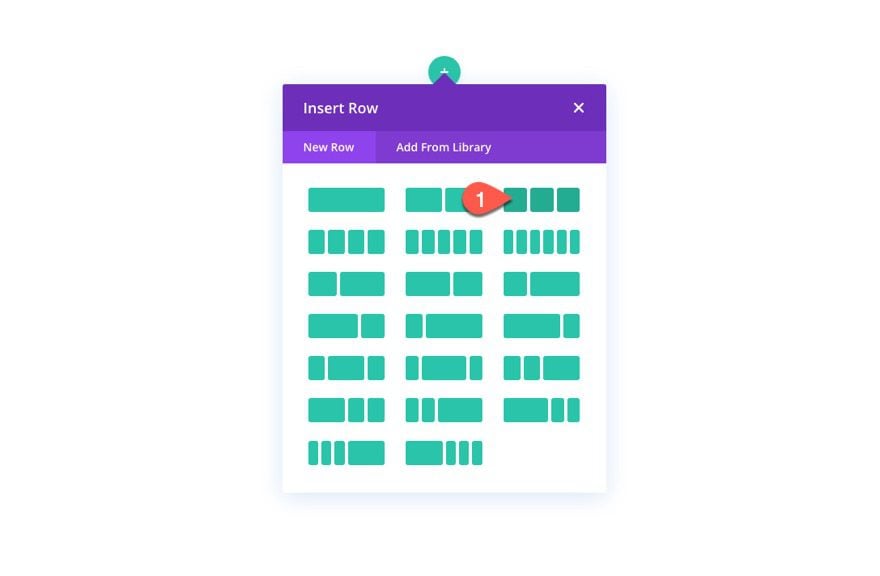
With any divi row element the optional values for gutter width range from 1 to 4. In today s post i m going to guide you on how you can make it have 5 6 or more columns. Or less than 4 for example 3 as well. Divi s gallery module allows you to create a beautiful gallery of images in a grid layout with little effort.
Gutter width refers to the spacing between columns. The divi gallery module has 4 columns by default in the grid format. With divi you can adjust the gutter width to control the spacing between grid items or images. And perhaps the most important design element of a grid is spacing.
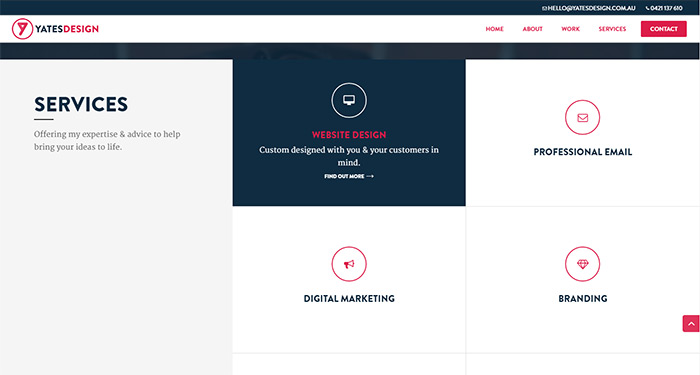
The divi gallery module of the divi page builder is a widget for creating stunning and beautiful galleries on your website. And perhaps the most important design element of a grid is spacing. It s most outstanding design element is the ability to arrange your images in a grid layout and create grid spacing. However even with four.
Text version of this divi wordpress tutorial.