Divi Gutter Width Css

1 represents zero margin between columns.
Divi gutter width css. Simply copy the css code snippet below and paste it in each column. Then here s the css snippet to set a custom page container width globally. You should only add css to a child theme. 1350px divi column row width.
The divi css and child theme guide provides a guide to the css selectors used in the divi theme framework. The css code below will stretch the container with pagination to full width dl blog module1 et pb ajax pagination container div grid column. 3 represents a 5 5 right margin between columns. Change 800px to the value you desire.
Fortunately it is not at all that hard to do and most of it can be done with the settings in the divi builder. 0px 0px 0px 0px. It s quite easy to do with the divi builder just choose a section set the gutter set the background and you are done. Since we are using the divi gallery module gutter width also refers to the spacing between gallery items.
Only a few lines of css is needed. We can resize the divi column widths by using some css to force the columns to any size we desire. Go to the row settings then go into each column to the advanced tab custom css main element. The css stylesheet is the best option for adding css to divi.
Then scroll down and click on save changes. 3 represents a 5 5 right margin between columns. The 1fr part it doesn t like but i left it in anyway. 2 represents a 3 right margin between columns.
You can create or paste your code here. The grid layout is only visible on a live preview of the page. It helps ease the pain for spacing out columns evenly. Has a warning x in the divi custom css panel.
4 represents a 8 right margin between columns. In the wordpress dashboard go to appearance editor. Column 1 padding. Select style css in the theme files list on the right.
One of the most common css related queries we see in various online forums and in the divi community groups is the targeting of the elements that make up divi s modules. Once the plugin is installed and activated navigate to divi divi booster. With any divi row element the optional values for gutter width range from 1 to 4. Then under sitewide settings layout check the box remove box layout shadow.
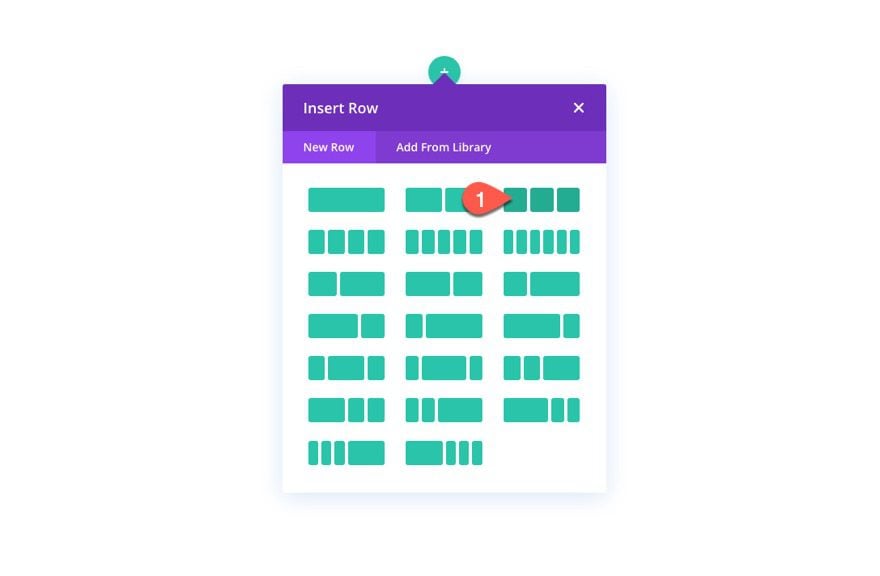
Optional values for gutter width range from 1 to 4. 2 represents a 3 right margin between columns. You will also need to apply the css class to your row. Gutter width refers to the spacing between columns.
If you add css to the parent theme it will be overwritten when divi updates.