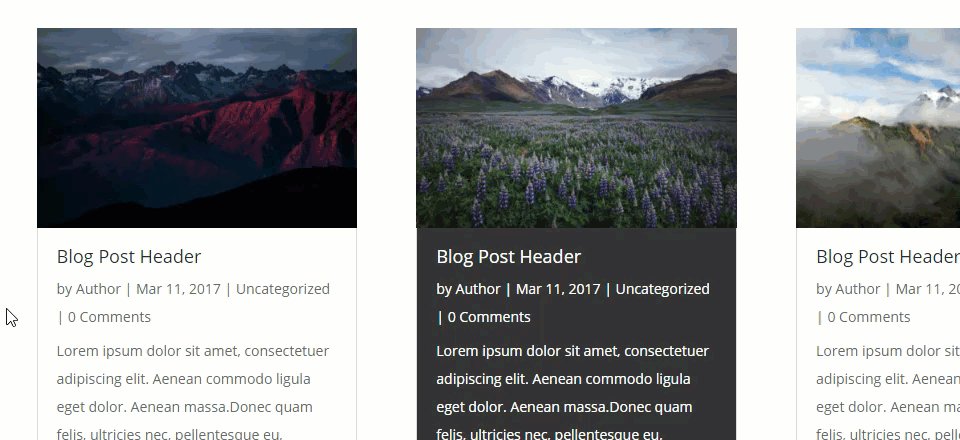
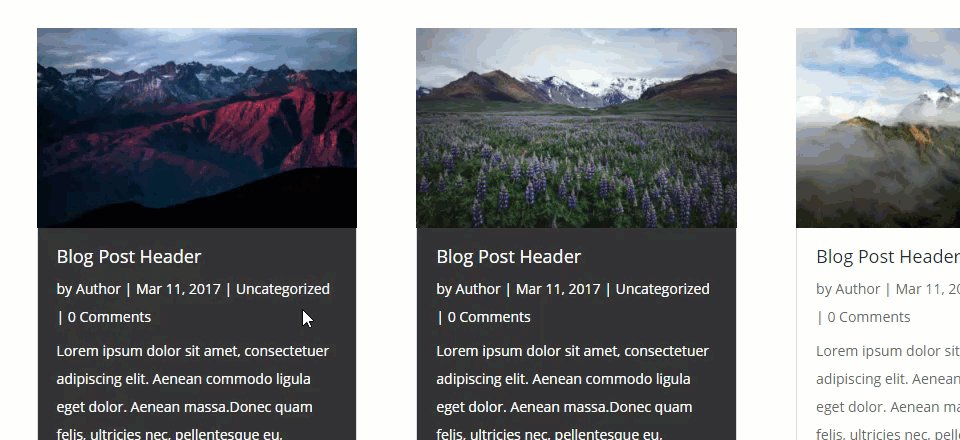
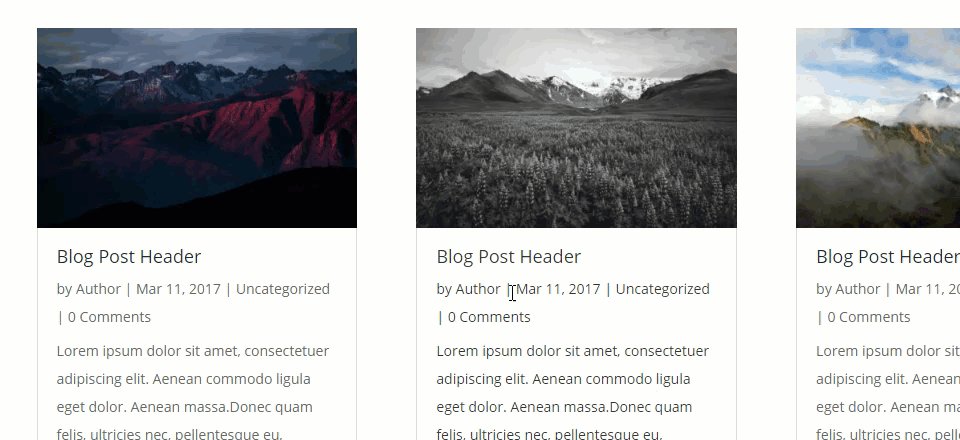
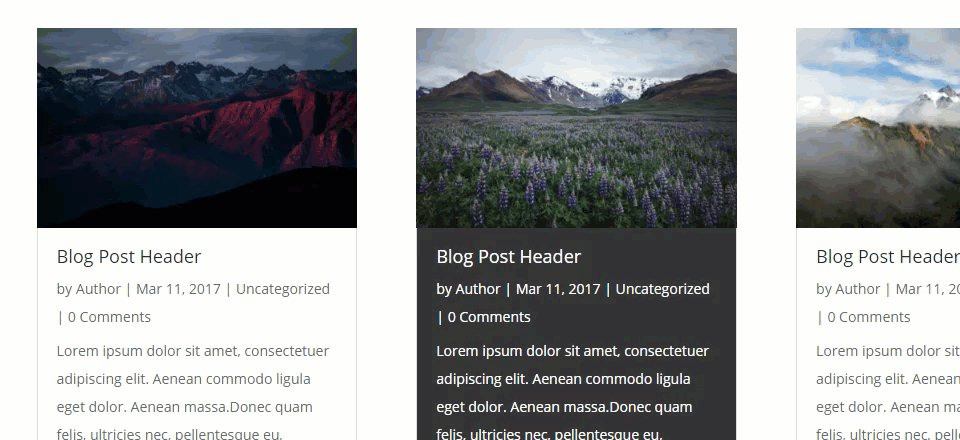
Divi Image Module Equal Gutters Equal Spacing

The row height is set to 2 which equates to 30px of top and bottom padding per row.
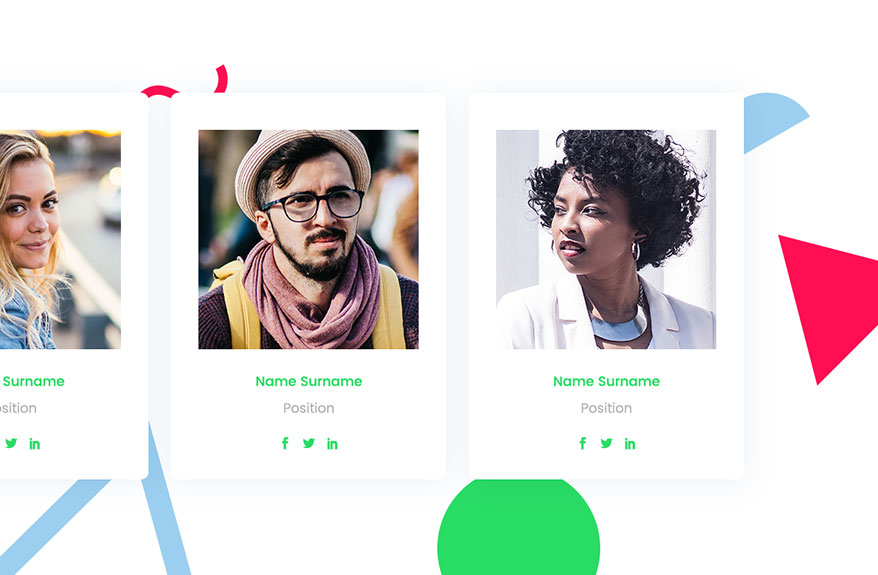
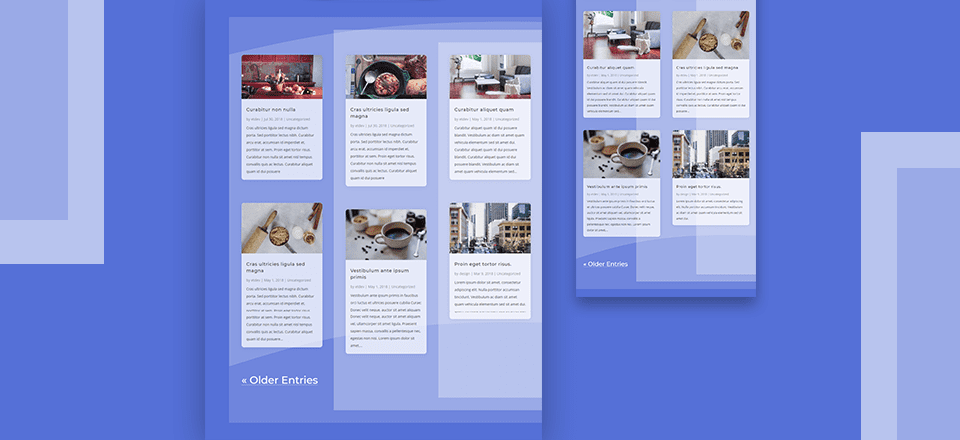
Divi image module equal gutters equal spacing. 1 represents zero margin between columns. Divi s gallery module allows you to create a beautiful gallery of images in a grid layout with little effort. I didn t have to customize the background color or box shadow because that s already done in the column. 2 represents a 3 right margin between columns.
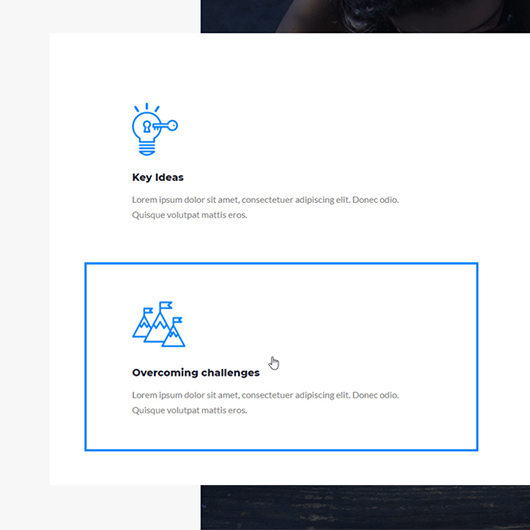
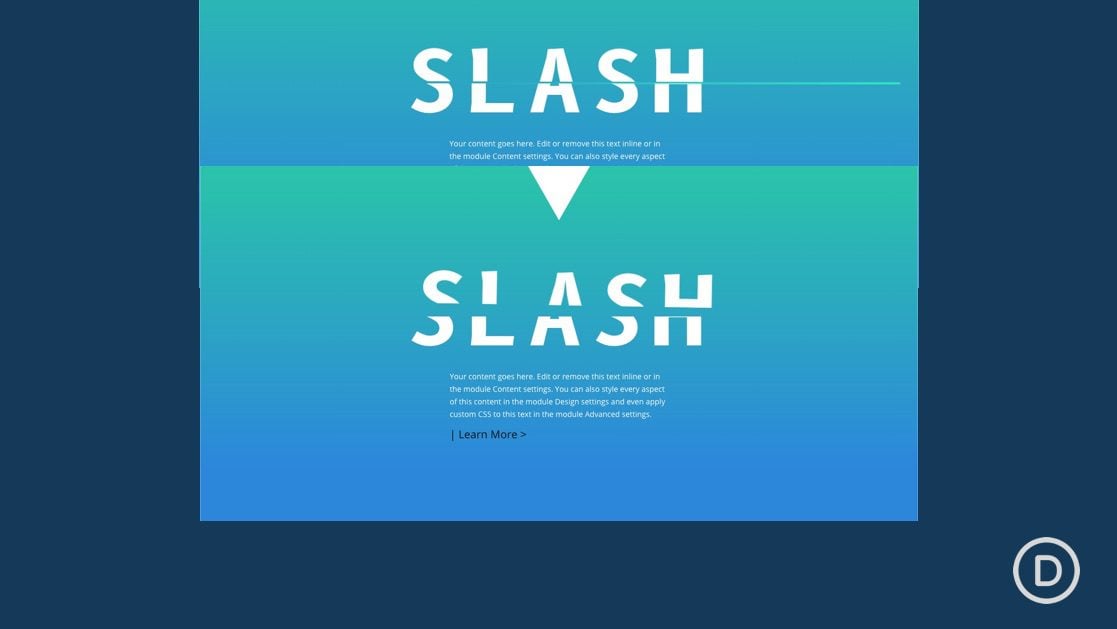
3 represents a 5 5 right margin between columns. A bit of space was added between the image and the headline. For this example i ve added a text module to the column in the available space of the center module. To do this go into the row settings set use custom gutter width to yes.
It lets you select a value between 1 and 4 which produces the following gap between each module as a of the column width. Divi s gallery module allows you to create a beautiful gallery of images in a grid layout with little effort. However you may have to adjust the spacing when updating your page with more content. Optional values for gutter width range from 1 to 4.
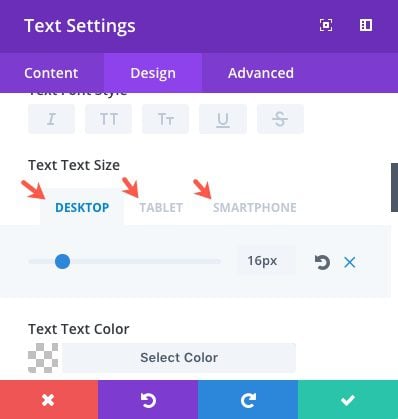
To apply the same gap between each of the modules you can use the gutter options in the row settings. With divi you can adjust the gutter width to control the spacing between grid items or images. If you navigate to theme customizer general settings layout settings you will see the default section height is set to 4 which equates to 50px of top and bottom padding per sections. I want to have all the images on the bottom of the section no space so i set the bottom padding to 0 and removed the space below images images modules.
That is why divi has the gutter width option for each row. It helps ease the pain for spacing out columns evenly. By default divi will set your default spacing between rows and sections. And perhaps the most important design element of a grid is spacing.
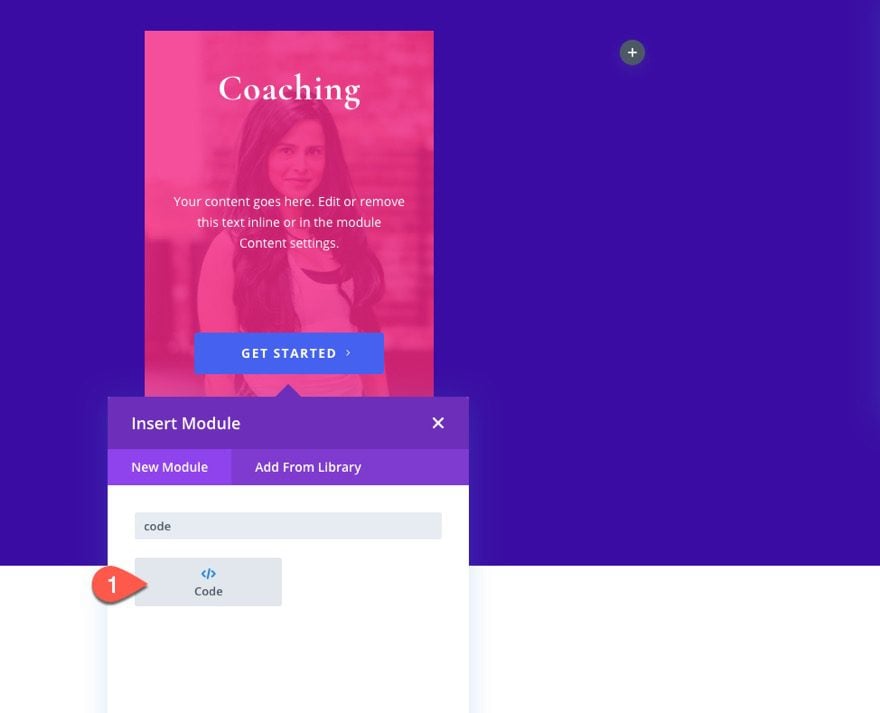
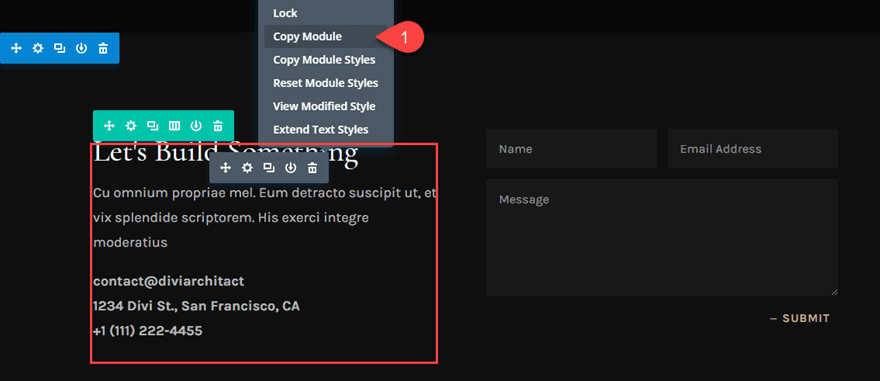
I tried to rewrite the excerpts to get them more the same size but to no avail. In this example i ve added a button to each column. With divi you can adjust the gutter width to control the spacing between grid items or images. The second module we ll need in column 1 is a text module.
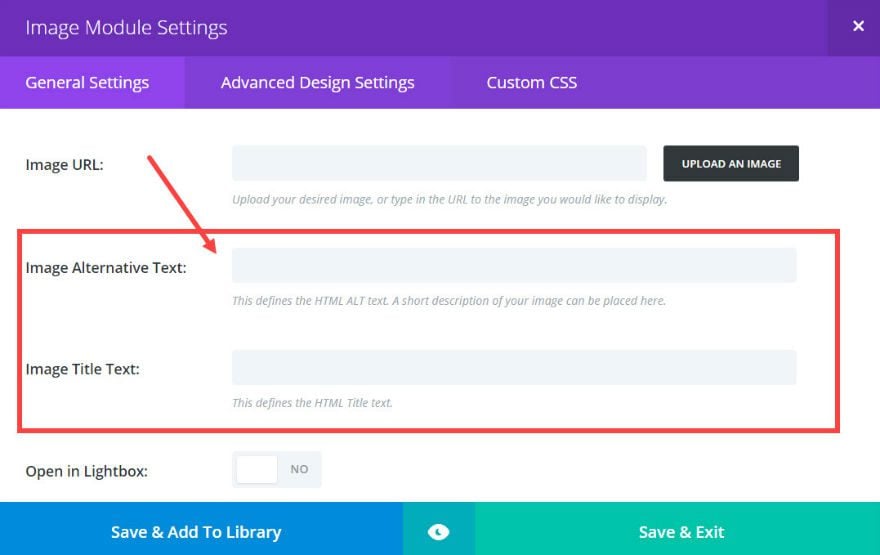
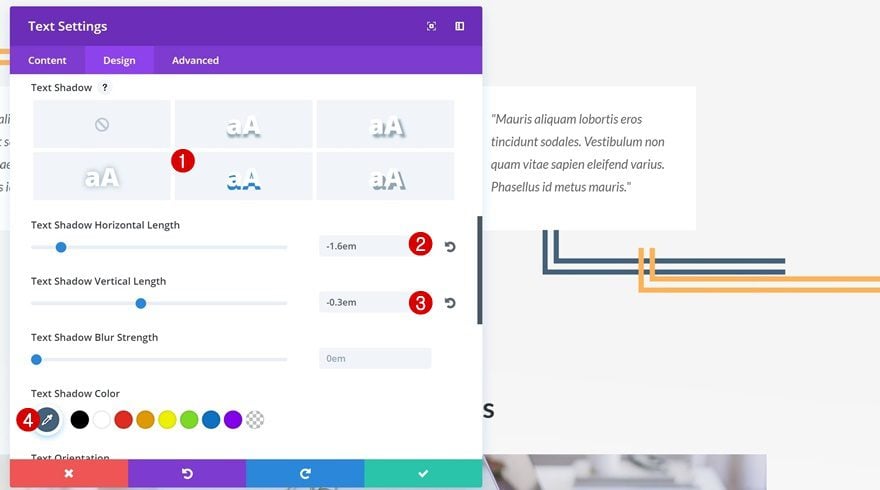
Add the testimonial copy to the content box. The third and last module we ll need in column one is an image module. Then go to the design tab and add some custom top and bottom margin. And perhaps the most important design element of a grid is spacing.
Or you can add only top padding to a column to make the content bottom aligned. What i m trying to achieve is this. I really enjoyed it. The 2nd column has an image module.
Somehow this is not working for me. I could replace the blurb with a different module with no trouble. Thanks for this divi fix. This will bring up the gutter width option.
For example you can use divi s spacing options to give a column equal top and bottom padding to center the module s vertically within the column. Add image module to column 1 upload company logo.