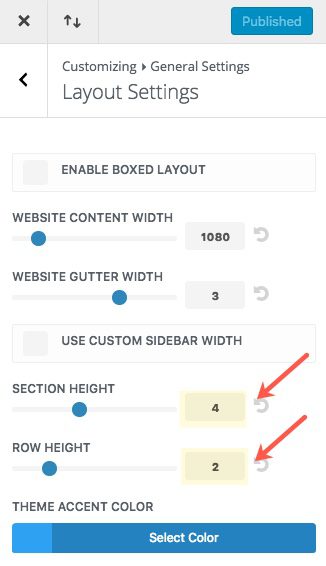
Css Gutter Bottom

Specifies a fixed bottom margin in px cm em etc.
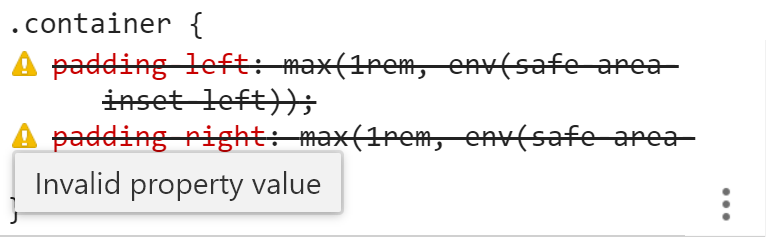
Css gutter bottom. Guttersor alleysare spacing between content tracks. Play it specifies a bottom margin in percent of the width of the containing element. Play it initial. The scrollbar gutter property provides flexibility to determine how the space the browser uses to display a scrollbar that interacts with the content on the screen.
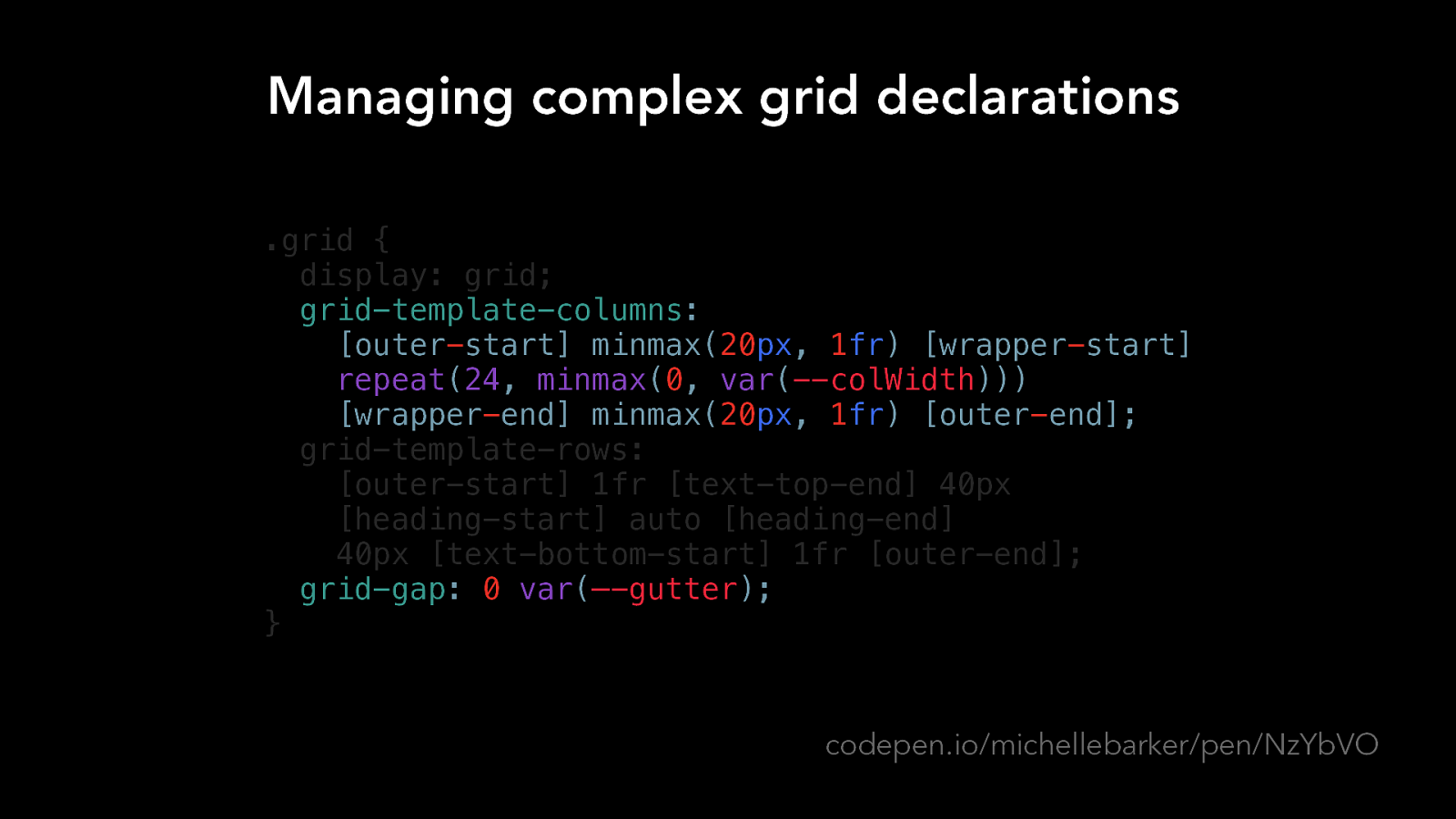
The spec describes it reserving space for the scrollbar and that makes sense since that s what a gutter ultimately is. One final improvement can be made to our simple grid and it will solve the width problem we just mentioned. Negative values are allowed. We re going to introduce the fr or fraction unit.
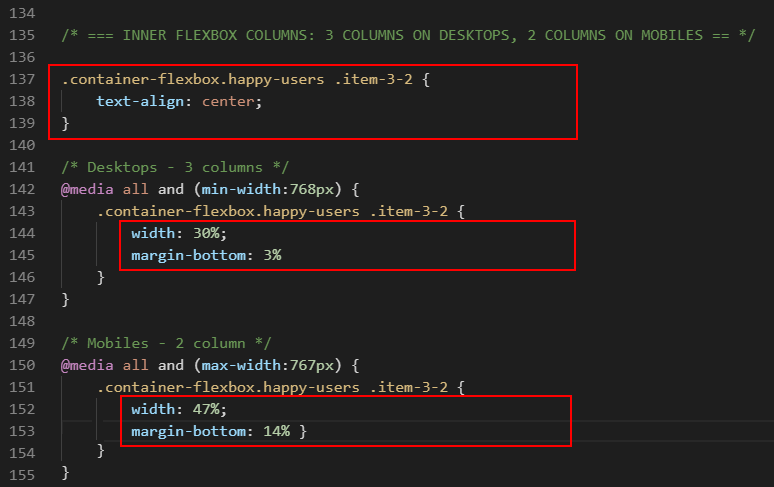
The browser calculates a bottom margin. You ll notice the grid above has been pushed to the right because it s now 99 99 wide plus the grid gaps. If there is a column rule between columns it will appear in the middle of the gap. In the example below we have a three column and two row track grid with 20 pixel gaps between column tracks and 20px gaps between row tracks.
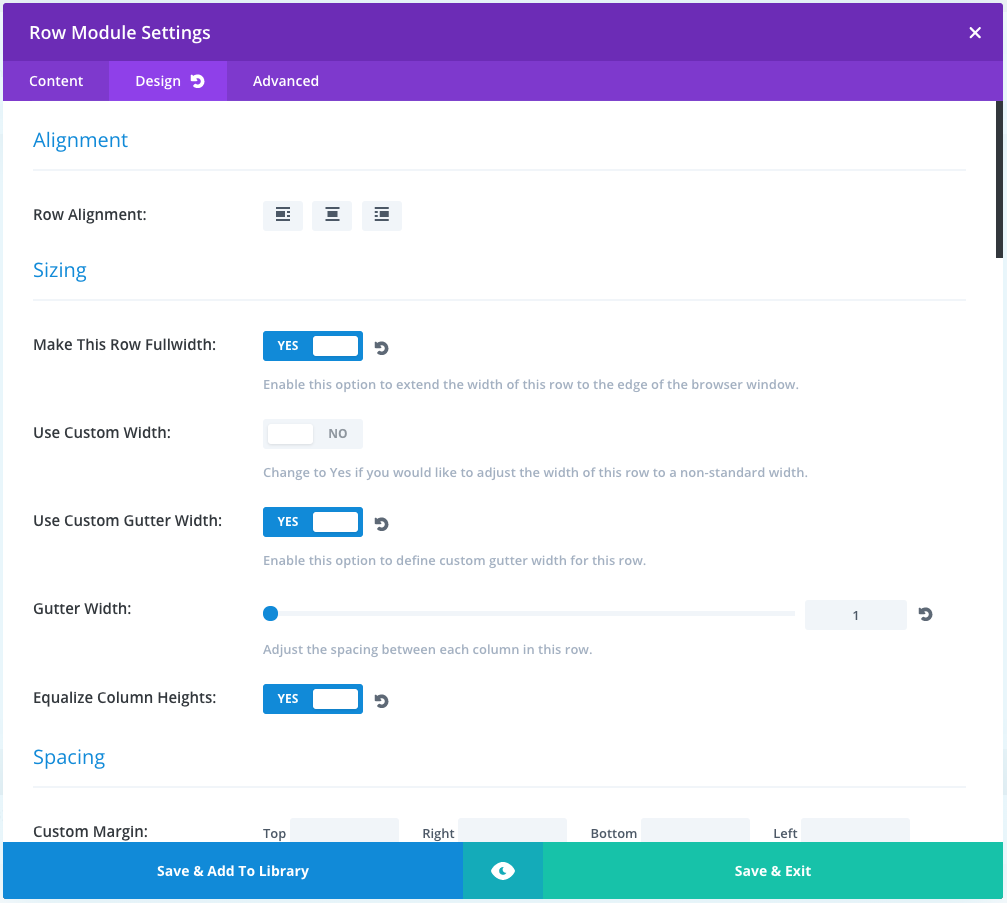
These can be created in css grid layoutusing the grid column gap grid row gap or grid gapproperties. Play it auto. Sets this property to its default value. Flexbox gutters and negative margins mostly solved one of the key advantages of css grid over flexbox is that grid came with the grid gap property which is now becoming just gap in future browser implementations.
The column gap property specifies the gap between the columns. A container that reserves space for whatever is in it and separates it from other elements. A riskier hack than it looks but with a few extra steps we can make almost perfect grid style gutters for flexbox.