Default Gutter Width Css Grid

If not you ll learn quickly.
Default gutter width css grid. Here we combine grid template areas. If you re familiar with grid systems you ll feel right at home. This prefixed property is being replaced by column gap however in order to support browsers that implemented grid column gap and not column gap for grid you will need to use the prefixed property. It is a 2 dimensional system meaning it can handle both columns and rows unlike flexbox which is largely a 1 dimensional system.
Css selectors css functions css reference aural css web safe fonts css animatable css units css px em converter css colors css color values css default values. In this situation the grid template areas defines 3 columns while the grid template columns only defines 2 column widths. You work with grid layout by applying css rules both to a parent element which becomes the grid container and to that element s children which become grid items. Resulting in a 30px gutter between columns plus 15px to the left and right of the grid.
Css grid layout initially defined the grid column gap property. The css grid layout module offers a grid based layout system. In the example below we have a three column and two row track grid with 20 pixel gaps between column tracks and 20px gaps between row tracks. Header header header sidebar main main with grid template columns.
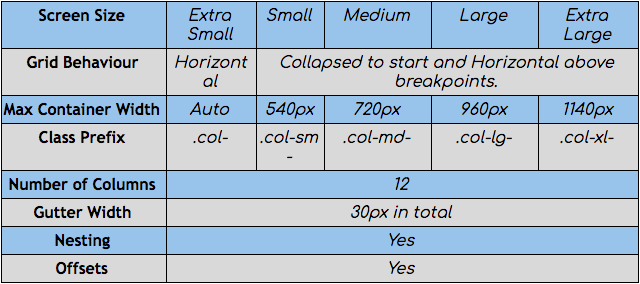
These can be created in css grid layout using the grid column gap grid row gap or grid gap properties. Create powerful multi device layouts quickly and easily with the default 12 column nestable foundation grid. Css padding css height width css box model css outline. Or even more unusual units like vh and vmin.
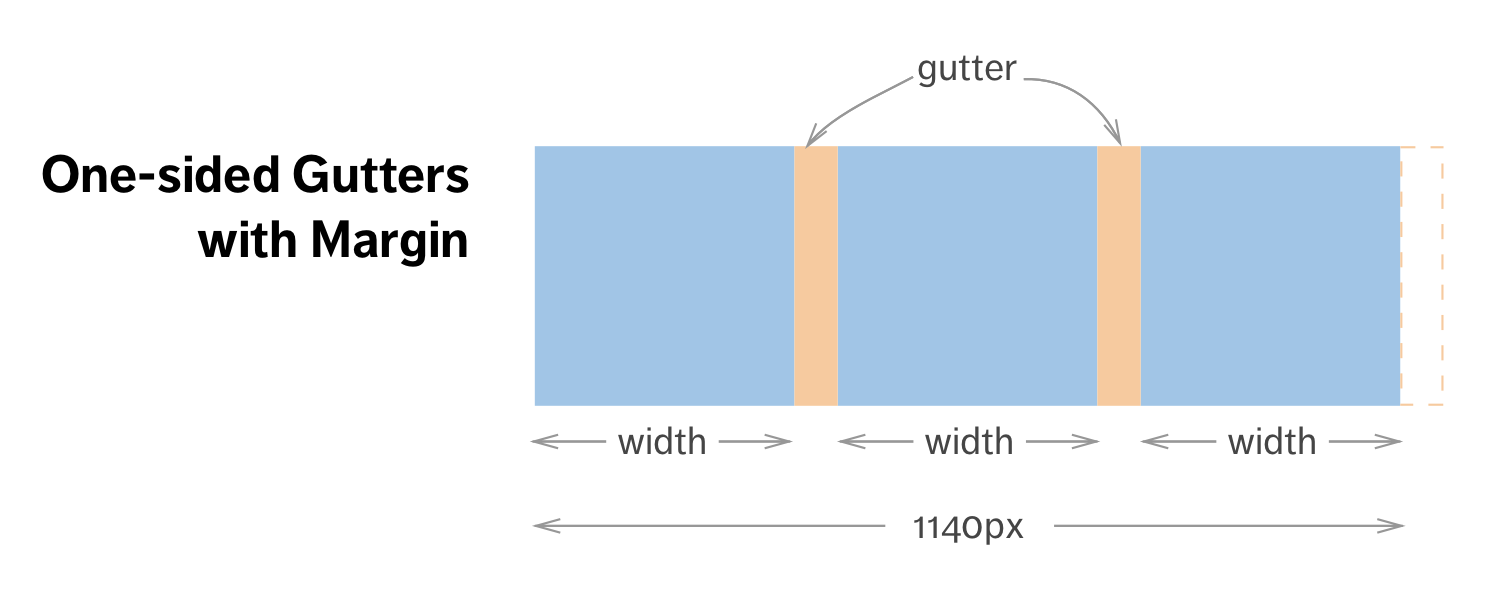
Gutters or alleys are spacing between content tracks. The standard bootstrap grid is a 12 column layout with a 15px margin on each side of the column. Try it yourself grid layout.